모던 자바스크립트 DeepDive 공부 내용 7차
이번 정리 목차는 19장이다.
19장 프로토타입
JS는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍 지원하는 멀티 패러다임 프로그래밍 언어이다
JS는 객체 기반 프로그래밍 언어이며 JS를 이루고 있는 거의 모든 것이 객체이다.
원시타입 값을 제외한 나머지 값들이 모두 객체
객체지향 프로그래밍
- 실체(사물이나 개념)는 특징이나 성질을 나타내는 속성을 가지고 있고 이를 통해 실체를 인식하거나 구별
- 다양한 속성 중 필요한 속성만 간추려 내어 표현하는 것을 추상화
- 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적 자료구조
- 독립적인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임이다.
상속과 프로토타입
- 상속은 어떤 객체의 프로퍼티 또는 메서드를 다른 객체에서 사용할 수 있는 것
- 코드에 재사용이란 관점에서 매우 유용
- JS는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복 제거
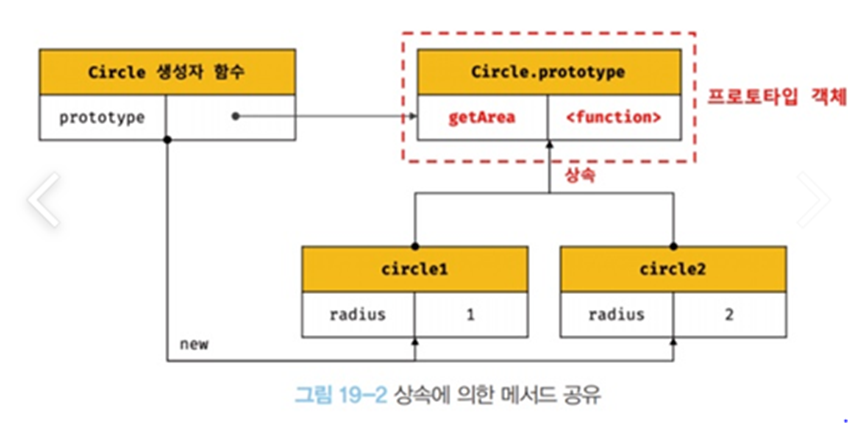
- Circle생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는 프로토타입 Circle.Prototype으로부터 getArea메서드 상속받는다.
- 모든 인스턴스는 하나의 getArea메서드를 공유한다.

프로토타입 객체
- 프로토타입 객체란 객체 간 상속을 구현하기 위해 사용
- 프로토타입은 어떤 객체의 상위(부모)역할을 하는 객체로서 다른 객체에 공유 프로퍼티를 제공
- 모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며 내부 슬롯의 값은 프로토타입의 참조다.
- [[Prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정
- 객체가 생성될 때 객체 생성 방식에 따라 프로토타입 결정되고 [[Prototype]]에 저장
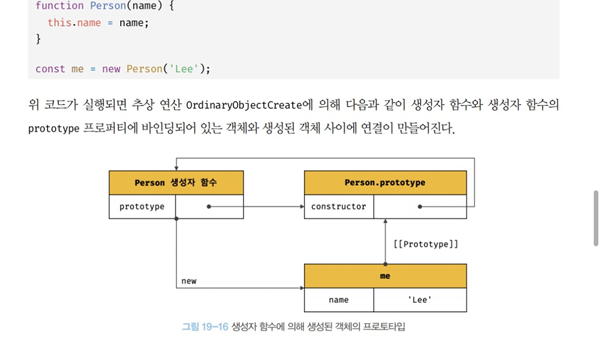
- 객체 리터럴에 생성된 객체의 프로토타입은 Object.prototype이고 생성자 함수에 의해 생성된 객체의 프로토타입은 생성자 함수의 prototype프로퍼티에 바인딩되어 있는 객체다
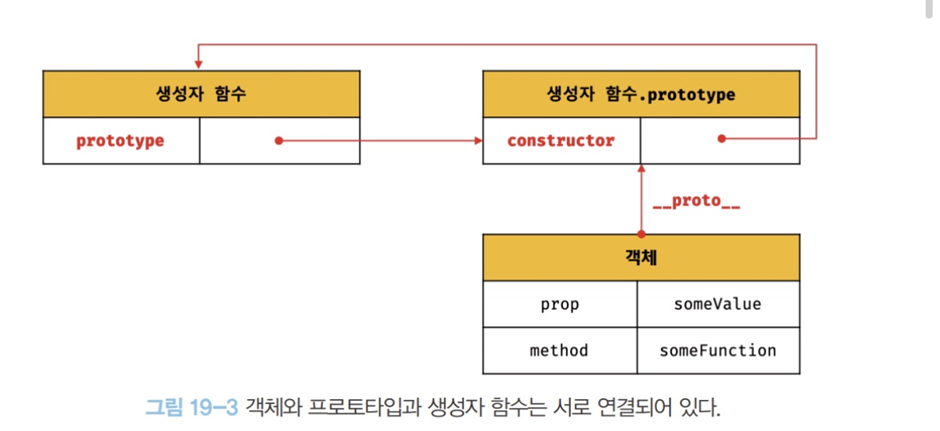
- 모든 프로토타입은 생성자 함수와 연결되어 있다.

__proto__ 접근자 프로퍼티
- 모든 객체는 __proto__접근자 프로퍼티를 통해 [[prototype]] 내부 슬롯에 간접적 접근 가능
- __proto__는 자체적으로는 값을 갖지않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된 접근자 프로퍼티다.
- __proto__는 Object.prototype의 프로퍼티이므로 상속을 통해 사용된다.
- 프로토타입 체인이 상호 참조에 의해 양방향으로 되면 체인 종점이 존재하지 않게 되어 프로퍼티 검색 시 무한 루프에 빠진다. 그러므로 접근자 프로퍼티를 통해 단방향으로만 되도록 해야 함
- Object.prototype을 상속받지 않는 객체를 생성할 수도 있기 때문에 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않음
- 프로토타입 참조를 하고 싶으면 getPrototypeOf메서드 사용, 프로토타입 교체하고 싶으면 setPrototypeof메서드 권장
함수 객체의 prototype 프로퍼티
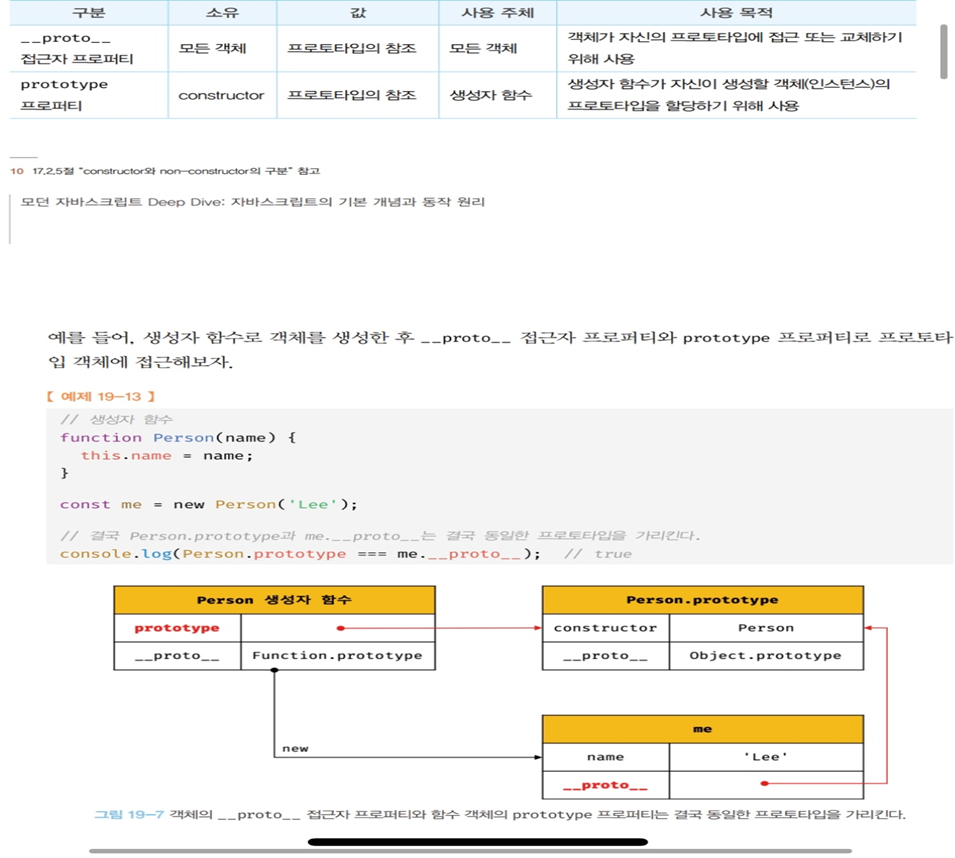
- 함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
- non-constructor는 prototype 프로퍼티를 소유하지 않으며 프로토타입 생성도 안함
- __proto__접근자프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 동일한 프로토타입을 가리킨다. 하지만 사용하는 주체가 다르다.

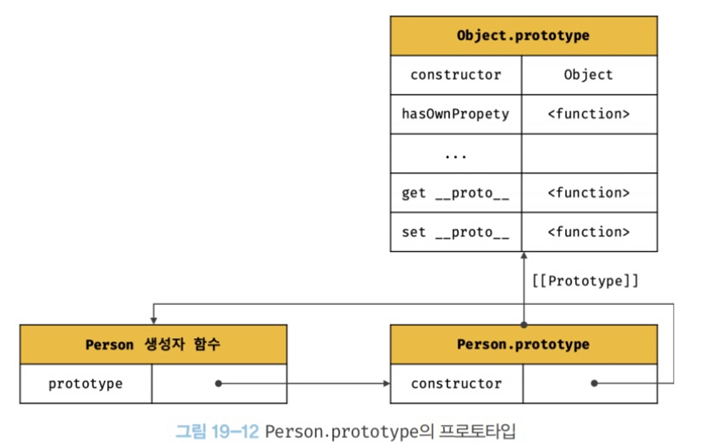
프로토타입의 constructor 프로퍼티와 생성자 함수
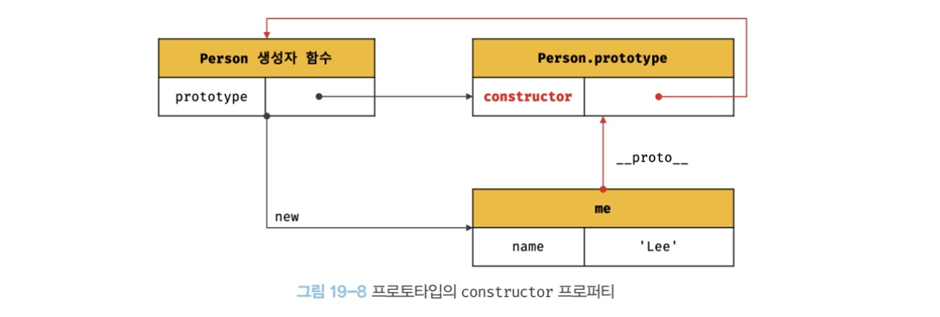
- 모든 프로토타입은 constructor 프로퍼티를 갖는다.
- constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
- 함수 객체가 생성될 때 연결된다.

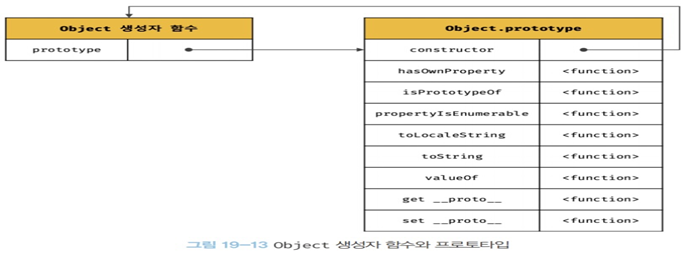
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
- Object 생성자 함수에 인수를 전달하지 않거나 null 또는 undefined를 인수로 전달하여 호출하면 내부적으로 추상연산을 호출하여 Object.prototype을 프로토타입으로 갖는 빈 객체를 생성
- 추상 연산: ECMAScript 사양에서 내부 동작의 구현 알고리즘을 표현한 것
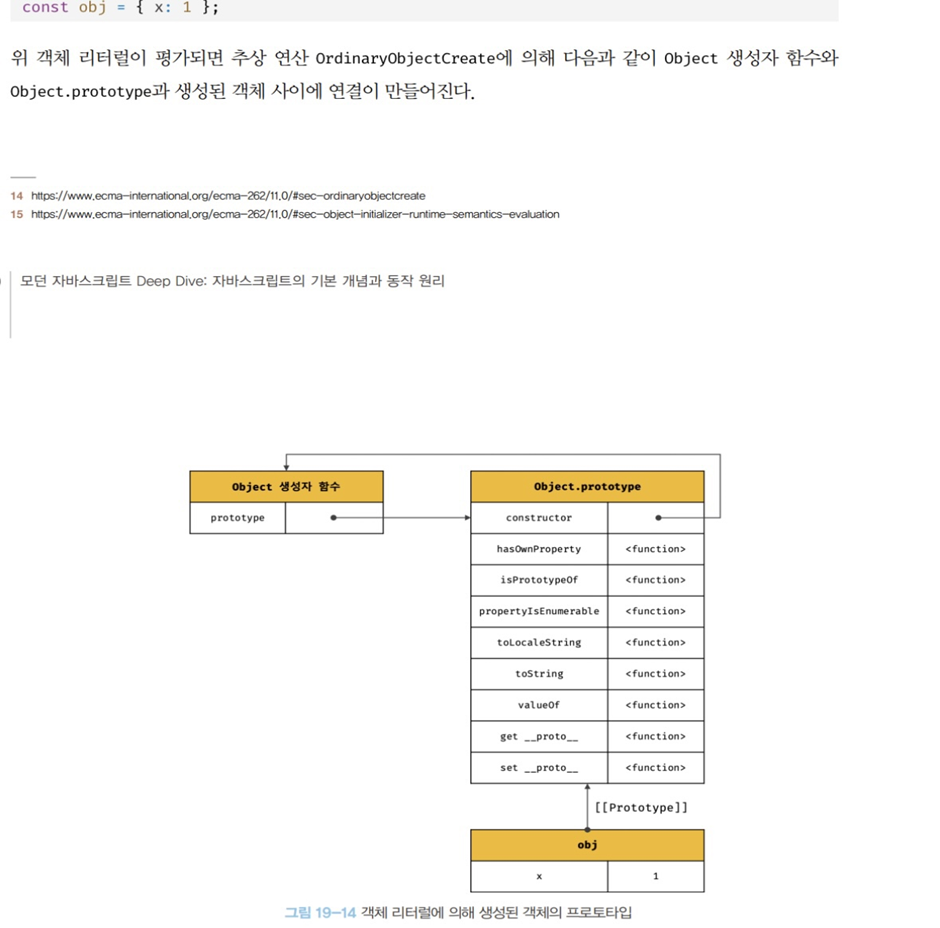
- 객체 리터럴이 평가될 때에는 추상연산을 호출하여 빈 객체 생성하고 프로퍼티 추가하도록 정의
- 둘 다 추상연상을 호출하여 빈 객체 생성은 동일하나 세부 내용이 다름
- 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재!!!
- 객체 리터럴에 의해 생성한 객체와 Object생성자 함수에 의해 생성한 객체는 생성 과정에 미묘한 차이가 있지만 결국 객체로서 동일한 특성을 갖고 함수도 함수로서 동일한 특성을 갖기에 같다고 보아도 무리가 없음.
프로토타입 생성 시점
- 리터럴 표기법이나 생성자 함수로 생성한 객체는 다 생성자 함수와 연결됨
- 모든 객체는 생성자 함수와 연결되어 있다.
- 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성
[사용자 정의 생성자 함수와 프로토타입 생성 시점]
- constrouctor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 생성
- 생성된 프로토타입은 오직 constructor 프로퍼티만을 갖는 객체
- 사용자 정의 생성자 함수는 자신이 평가되어 함수 객체로 생성되는 시점에 프로토타입도 생성되고 이 프로토타입의 프로토타입은 언제나 Object.prototype이다.

[빌트인 생성자 함수와 프로토타입 생성 시점]
- 빌트인 생성자 함수도 빌트인 생성자 함수가 생성되는 시점에 프로토타입 생성
- 모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성
- 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.
- 전역객체는 코드가 실행되기 이전 엔진에 의해 생성되는 특수한 객체이다.
- 이처럼 객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어 존재
- 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[prototype]] 내부 슬롯에 할당된다. 이로써 생성된 객체는 프로토타입을 상속받는다.

객체 생성 방식과 프로토타입 결정
- 객체 생성 방법: 객체 리터럴, Object생성자 함수, 생성자 함수, Object.create메서드, Class
- 모든 객체는 추상 연산에 의해 생성되는 공통점이 있음
- 프로토타입은 추상연산에 전달되는 인수에 의해 결정, 이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정
[객체 리터럴에 의해 생성된 객체의 프로토타입]
- 객체 리터럴을 평가하여 객체를 생성할 때 추상 연산을 호출하고 추상연산에 전달되는 프로토타입은 Object.prototype이다. 즉 객체 리터럴에 의해 생성되는 객체의 프로토타입은 Object.prototype이다.

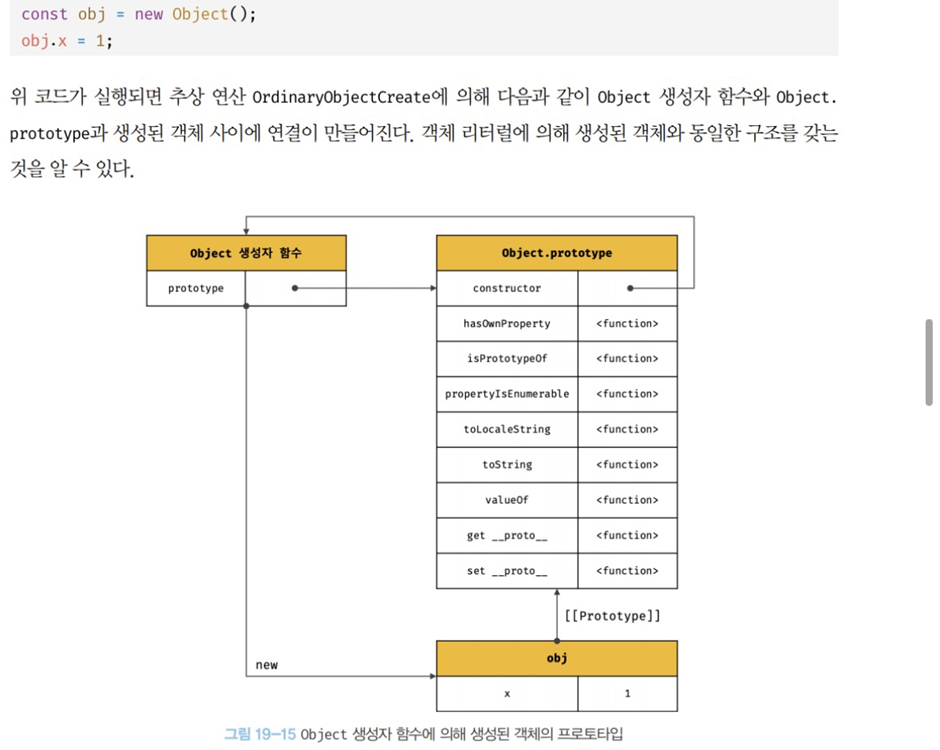
[Object 생성자 함수에 의해 생성된 객체의 프로토타입]

[생성자 함수에 의해 생성된 객체의 프로토타입]
- 추상 연산에 전달되는 프로토타입은 생성자 함수의 prototype프로퍼티에 바인딩되어 있는 객체
- 사용자 정의 생성자 함수와 더불어 생성된 프로토타입의 프로퍼티는 constructor뿐!!
- 프로토타입에도 프로퍼티를 추가/삭제 가능하며 프로토타입 체인에 즉각 반영!

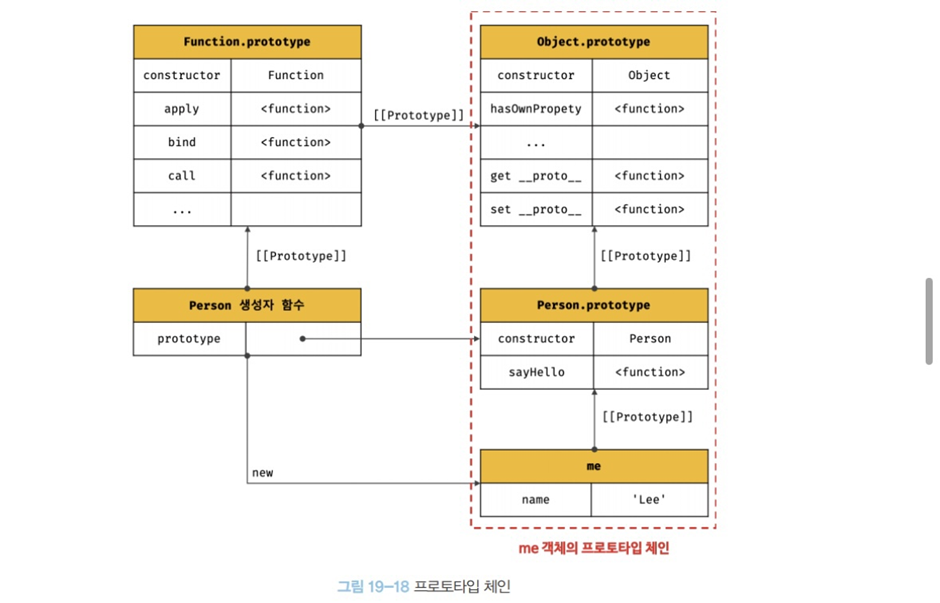
프로토타입 체인
- 객체의 프로퍼티에 접근 하려 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]]내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색 한다. 이를 프로토타입 체인이라 한다.
- 상속과 프로퍼티 검색을 위한 메커니즘
- 프로토타입 체인의 최상위에 위치하는 객체는 언제나 Object.prototype이다.
- 따라서 모든객체는 Object.prototype 상속을 받는다.
- 스코프 체인과 프로토타입은 서로 연관없이 별도 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색하는데 사용

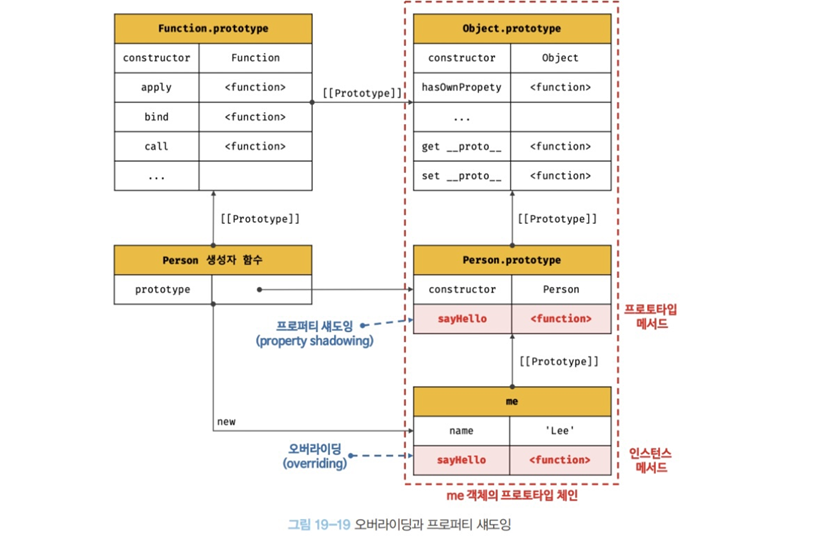
[오버라이딩과 프로퍼티 섀도잉]
- 프로토타입이 소유한 프로퍼티를 프로토타입 프로퍼티라 하고 인스턴스가 소유한 프로퍼티를 인스턴스 프로퍼티라고 한다.
같은 이름의 프로토타입 프로퍼티를 인스턴스 프로퍼티에 추가하면 프로토타입 프로퍼티를 덮어 씌우는게 아닌 인스턴스 프로퍼티에 새로 추가 함. 이 과정을 오버라이딩이라 하고 프로토타입 프로퍼티가 가려지는게 프로퍼티섀도잉이다.

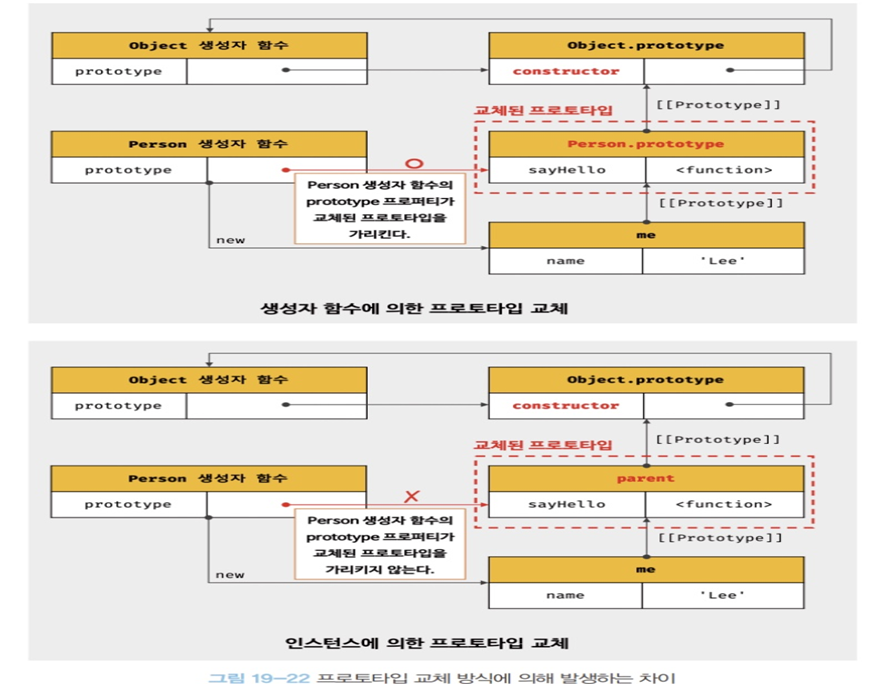
프로토타입의 교체
[생성자 함수에 의한 프로토타입 교체]
[인스턴스에 의한 프로토타입 교체]

- 결론: 직접 교체하지 않는 것이 좋다. 클래스를 사용하자!
instanceof 연산자
- 이항 연산자로서 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다, 우변의 피연산자가 함수가 아니면 TypeError 발생
- 객체 instanceof 생성자 함수, a instanceof Person
- 우변의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true, 아니면 false 직접 상속
[Object.create에 의한 직접 상속]
- 명시적으로 프로토타입을 지정하여 새로운 객체를 생성
- 추상 연산 호출
- 객체를 생성하면서 직접적으로 상속을 구현
- new 연산자 없이 객체 생성 가능, 프로토타입을 지정하면서 객체 생성 가능, 객체 리터럴에 의해 생성된 객체도 상속 받을 수 있다.
[객체 리터럴 내부에서 __proto__에 의한 직접 상속]
- Object.create로 하면 장점은 있지만 두번째 인자로 프로퍼티 정의하는게 번거로움
- ES6에서는 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티 사용하여 직접 상속 구현 가능
정적 프로퍼티/메서드
- 생성자 함수객체가 가지고 있는 프로퍼티와 메서드가 정적 프로퍼티/메서드
- 인스턴스의 프로토타입 체인에 속하지 않으므로 인스턴스로 참조/호출 불가능
- 프로토타입 메서드는 머시기.prototype.머시기로 정적과 구분 가능
프로토타입 존재 확인
[in 연산자]
- in 연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부 확인
- key in object
- 모든 프로토타입의 프로퍼티를 확인한다.
- ES6에서 도입된 Reflect.has 메서드 동일 동작
[Object.prototype.hasOwnProperty 메서드]
- 객체에 특정 프로퍼티가 있는지 확인 가능
- person.hasOwnProperty(“name”);
- 상속받은 프로토타입의 프로퍼티 키는 false 반환
프로퍼티 열거
[for … in 문]
- 객체의 모든 프로퍼티 순회하며 열거하는 기능
- for (변수선언문 in 객체) {…}
- 변수 선언문에 프로퍼티 키 할당
- for (const key in person){…}
- 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중 프로퍼티 어트리뷰트의 [[Enumerable]]의 값이 true인 프로퍼티를 순회하며 열거한다.
- 객체 자신의 프로퍼티만 열거하려면 Object.prototype.hasOwnProperty메서드 사용하여 확인해야 한다.
- key가 심벌인 프로퍼티는 열거 X, 순서를 보장하지 않는다
- 배열에는 for문이나 for … of문 또는 forEach메서드 사용하자
[Object.keys/values/entries 메서드]
- 객체 자신의 고유 프로퍼티만 열거하려면 상기 메서드 사용하자
- Object.keys: 열거 가능한 프로퍼티 키를 배열로 반환
- Object.values: 열거 가능한 프로퍼티 값을 배열로 반환
- Object.entries: 열거 가능한 키와 값의 쌍의 배열을 배열에 담아 반환